Закажите 3D-сайт с презентацией вашего товара
Ничто так не повышает продажи, как интерактивный 3D-сайт с возможностью конфигурирования вашего товара. Время скучных статичных сайтов давно прошло, покупатели хотят "пощупать" товар еще до физического контакта с ним.
Смотреть демо
Функционал
Как 3D-сайт способствует повышению продаж
Все знают о важности wow-эффекта в продажах, но не все знают, как его достичь

Вовлеченность
Анимация реагирует на движения курсора
Когда курсор посетителя сайта движется влево, анимация движется вправо и наоборот, показывая товар со всех сторон и вызывая чувство вовлеченности и сопричастности. Покупатель в хорошем смысле зомбируется, от товара кружится голова. Его интуитивно хочется схватить. То есть - купить.

Контроль
Можно менять цвета товара
Если ваш товар поставляется в разных цветах или, например, разновидностях, пользователю можно дать возможность менять это прямо в 3D-конфигураторе, давая чувство контроля над товаром. Теперь он будет полностью уникальным с точки зрения покупателя, то есть заточенным под него. То есть, уже почти его.

Больше контроля
Можно менять части товара
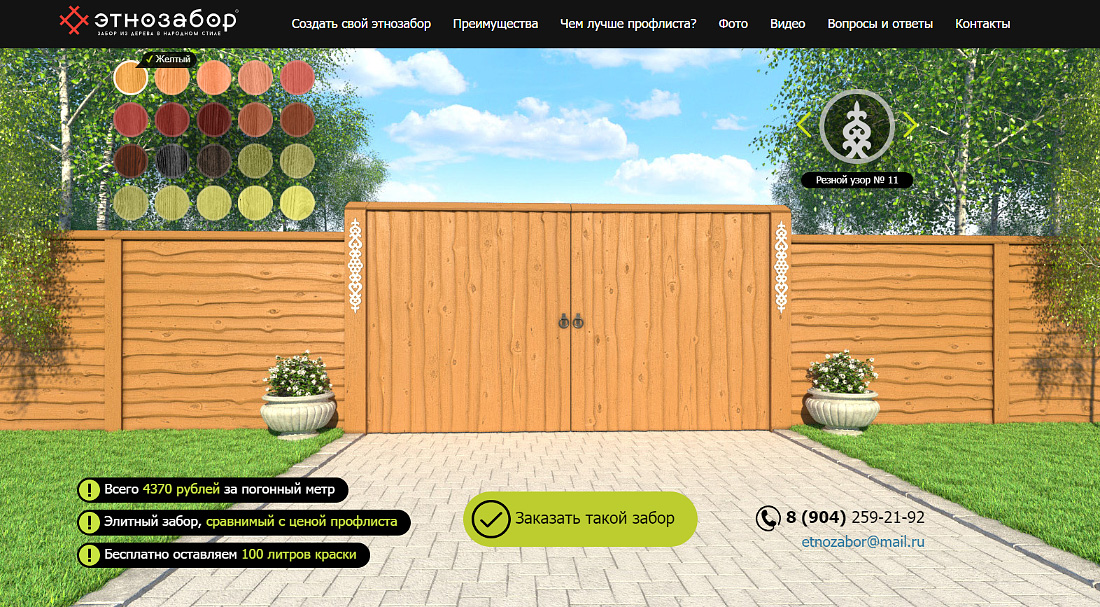
Если ваш товар можно конфигурировать путем замены каких-то его частей, например, шнурков на кроссовке или узоров на заборе, это можно делать прямо в 3D-презентации. Этим вы даете клиенту еще больше контроля над конечным вариантом товара. Ему только останется сделать заказ.
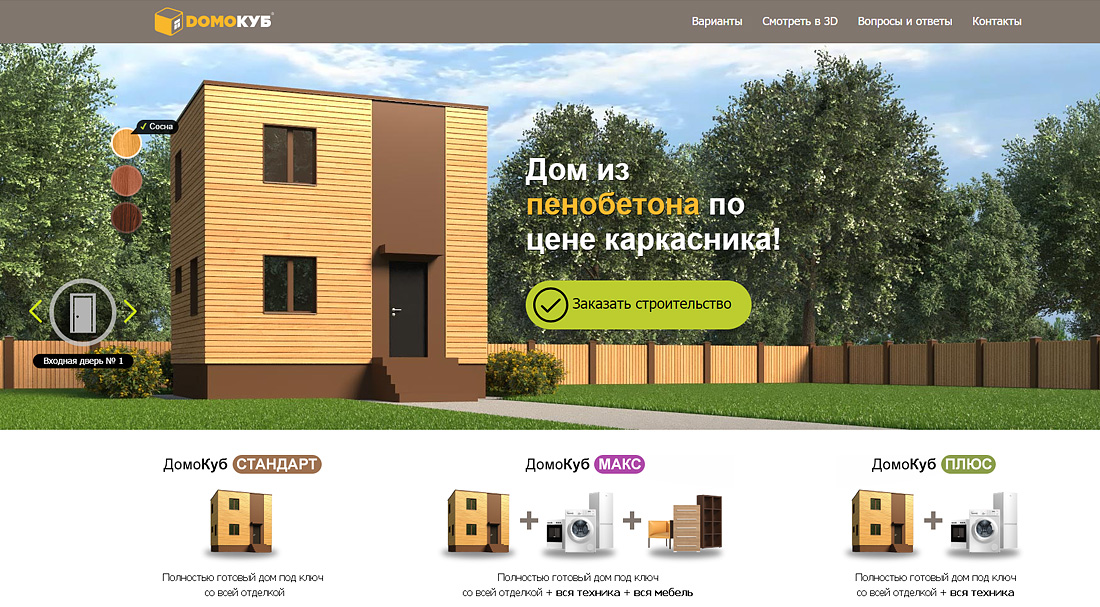
Демо
Примеры наших 3D-сайтов 
Все наши 3D-сайты работают абсолютно без плагинов



Вопросы и ответы
Часто задаваемые вопросы и ответы  на них
на них
Эмоции
Самое главное для продажи - положительные эмоции. Согласитесь, вы почувствовали некоторый "ух, ты!", когда увидели демо наших сайтов? Точно такие же положительные эмоции будут и у посетителя вашего сайта. А от положительных эмоций до продажи - рукой подать.
Вовлеченность
3D-конфигуратор существенно повышает уровень активности пользователей, предлагая им интерактивный опыт. Это особенно полезно для элитного сегмента, где клиентам важно тщательно изучить товар, проанализировать варианты и сравнить возможности. В качестве типичного примера можно привести автомобильный рынок. Между тем, для менее дорогостоящих товаров это также применимо.
Наглядность
Только 3D-модель может продемонстрировать наиболее точные характеристики товара. Товар в реальном мире трехмерен, значит, его трехмерное представление на сайте - это максимально близкое приближение к реальному товару.
Эксклюзивность
Применение 3D успешно выделит вас среди конкурентов. Визуализация демонстрирует, что вы проявляли усердие в работе над сайтом, стремясь привлечь клиентов - это весьма важный фактор. Никого уже не удивишь ничем, кругом тысячи разнообразных лендингов, и только 3D еще способно привлечь внимание покупателя. Ключевой принцип маркетинга - выделяйся.
Запоминающийся опыт
Если пользователь может рассмотреть товар со всех сторон и как бы "потрогать" его, он скорее всего запомнит его и вернется для покупки.
Минимизация вопросов о товаре
Визуализация устраняет большую часть вопросов о товаре, позволяя пользователю самому формировать представление о нем. Ваша задача - лишь правильно направить его к покупке.
Уменьшение количества возвратов
Если человек еще до покупки тщательно исследовал ваш товар, вероятность того, что на каком-то этапе он поймет, что товар ему не подходит, существенно снижается.
Ключевая особенность 3D-визуализации - активизация пользователей для взаимодействия с сайтом. И, как известно, элементы интерактивности, которые стимулируют пользователя к действию, улучшают привлекательность сайта. Потенциальному клиенту будет проще принять решение о покупке, например, набора мебели для кухни, если он со всех сторон рассмотрит его.
Цена зависит от объема работ, так как все 3D-лендинги отличаются друг от друга количеством необходимого 3D-моделлинга и программирования дополнительного функционала. Для оценки пришлите нам описание задачи на 3dsite@internet.ru, и мы все оценим и оперативно ответим в течение нескольких часов. Цены вполне сравнимы со стоимостью обычного лендинга, если и выше, то незначительно. Также мы всегда предложим способы сократить стоимость разработки, например, снизить количество кадров или количество представленных разновидностей товара. Не всегда обязательно показывать прямо-таки все в 3D-конфигураторе, можно что-то и оставить за кадром. Цель 3D-лендинга - впечатлить, вызвать интерес к товару и желание им завладеть. А не полностью раскрыть все возможные настройки или характеристики товара.
Цена пропорционально зависит от количества разновидностей вашего товара, между которыми можно переключаться. Каждая разновидность - сотни кадров 3D-анимации, каждый из которых нужно отрендерить.
Делаем и так, и так, если вам нужен сайт, сделаем сайт, а если сайт уже есть, то сделаем только презентацию. Напишите нам на 3dsite@internet.ru, и мы все оценим и оперативно ответим. Имейте ввиду, что мы делаем только информационные сайты, лендинги, то есть сайты, описывающие ваш продукт, с текстом, изображениями и видео. Большие и сложные интернет-магазины, каталоги продукции и подобное - не наша специализация. Наши лендинги - это продолжения наших 3D-презентаций, их функция проинформировать о продукте и привлечь покупателя.
Да, конечно. Если, например, вы строите несколько типов домов, можно для каждого из них сделать свою презентацию. Или только для самых хорошо продающихся. Если вы продаете обувь, можно выбрать три модели кроссовок и для них сделать 3d-презентации. Присылайте перечень товаров и ваши идеи на 3dsite@internet.ru для оценки.
Мы получаем от вас описание задачи и готовим свое предложение. Если вас все устраивает, заключается договор. Мы приезжаем, фотографируем ваш товар в высоком разрешении со всех сторон для дальнейшего текстурирования модели (если вы находитесь в другом городе, даем инструкции, как лучше сфотографировать товар), подробно измеряем товар, затем изготавливаем 3D модель вашего продукта, вносим корректировки по вашим замечаниям, вы утверждаете модель, мы делаем анимацию. После этого мы делаем интерактивную часть онлайн-конфигуратора - выбор цвета, частей продукта, форма заказа (в случае необходимости). Делаем остальную часть сайта, если был заказан сайт целиком. Мы всегда сначала делаем до конца блок с 3D анимацией, а затем оставшуюся часть сайта, так как какие-то цветовые решения, особенности товара, изображенного на анимации, напрямую влияют на подход к дизайну собственно сайта. Можно, конечно, делать и одновременно, но тогда результат может быть не таким оптимальным.
Напишите нам на 3dsite@internet.ru, и мы подготовим свое предложение по поводу реализации вашей идеи.
Для любых, которые можно показать в трехмерном пространстве: домов, кроссовок, телефонов, стульев, чашек, механизмов, станков, упаковок лекарства, бутылок с напитком. А если ваши товары нельзя показать в трехмерном пространстве, можно "прикрепить" их к чему-то трехмерному и показать, например мобильное приложение можно показать в телефоне. Так что ответ - 3D-конфигуратор подходит абсолютно для любых товаров и продуктов.
Сделаем, если надо, многостраничный сайт (но с не более, чем 10-ю страницами), если надо, одностраничный лендинг, а если надо, только 3D-презентацию. Некоторым из клиентов нужен сайт целиком, некоторым только презентация, так как сайт уже есть. На нашем демо можете посмотреть сайт Этнозабора, это пример многостраничного сайта. Там много информации расположено на главной странице, но есть и внутрение страницы, где конкретная информация раскрывается более детально. Но, конечно, главным элементом всего сайта является 3D-конфигуратор забора в верхней части главной страницы.
Так как мы специализируемся на 3D-презентациях и одностраничных информационных сайтах (лендингах), если ваш сайт требует сложного и уникального функционала, вам лучше заказать у нас только презентацию, а сам сайт - в студии, специализирующейся на сложных больших веб-проектах. Скажем так - наши сайты это приложения к нашим 3D-презентациям, информирующие о функциях и особенностях вашего продукта. Поэтому это чаще всего одностраничники или многостраничники с большим количеством текста, фотографий и видео, а также формами обратной связи и заказа. Если же вам нужен большой интернет-магазин или сложная система бронирования, мы на этом не специализируемся, то есть можем сделать, но не очень быстро и возможно не идеально хорошо.
Нет, 3D это наша специфика и ниша, мы хотим заниматься и развиваться именно в этом направлении. Что и отражено в нашем названии. Наша специализация - продающие эффектные сайты, чаще всего одностраничные (лендинги) или с малым количеством страниц, примерно до 5-10. В этом мы достигли определенного уровня мастерства, а в проектах другого типа такого мастерства у нас нет.
Это не так, в нашем случае цены вполне демократичны. Напишите нам на 3dsite@internet.ru и мы сориентируем вас по стоимости вашего проекта.
Да, мы поддерживаем сделанные нами сайты, добавляем и редактируем информацию. Месячная абонентская плата зависит от объема вашего сайта и среднего количества работ, но в любом случае будет на порядок ниже, чем иметь в штате IT-специалиста.
Так как цель любого лендинга - максимально быстро загрузиться и продать товар посетителю, мы категорически против использования каких бы то ни было CMS и движков вроде WordPress, Drupal, Tilda и им подобных. Мы считаем, что использование таких тяжелых и сложных движков для лендингов это как использовать самосвал для перевозки одного маленького камня. Или стрелять из пушки по воробьям. И при этом попадать по себе самим. При загрузке страницы на WordPress PHP-скрипты обращаются к базе данных на MySQL, получают оттуда информацию, генерируют страницу, отдают страницу серверу, который ее отдает браузеру. Все это абсолютно ненужные и вредные для лендингов шаги, загружающие сервер и делающие загрузку страницы гораздо медленнее, чем загрузка простой HTML-страницы, не использующей никаких движков. Поэтому все свои лендинги и сайты мы делаем вручную, на самом простом языке разметки HTML, и только если в лендинге предусмотрена форма заказа, после нажатия кнопки уже отработает PHP-скрипт. Но сама страница грузится без всяких обращений к базам данных и серверных генераций. Но при всем при этом мы предоставим вам удобную админ-панель для редактирования вашего лендинга прямо в браузере.
Так как это полностью ручная работа, требующая 3D-моделлинга, текстурирования, анимации, написания скриптов управления анимацией и конфигуратором, то обычно мы запрашиваем 30 дней на разработку лендинга. Если у вас очень сложный для моделлирования товар, срок может быть увеличен. Если у вас уже есть 3D-модель вашего товара, срок может быть сокращен, но едва ли он будет менее 21 дня. Таким образом, если лендинг вам нужен через два дня, едва ли мы сможем помочь, можете пока сделать обычный лендинг, а потом уже мы сделаем вам 3D-лендинг.
Да, это правда, так как процессору и видеокарте нужно просчитывать для каждого кадра (а их в каждой секунде 60!) трехмерное пространство, и это огромное количество вычислений, но дело в том, что у нас вообще нет 3D в реальном времени! Все, что вы видите - это обычные изображения JPG, подготовленные нами заранее и чередующиеся нужным образом. Как в обычной анимации или видео. Поэтому к нашим 3D-презентациям это не относится, это касается только WebGL.
1) Первое преимущество - нашим 3D-конфигураторам не нужно вообще никаких плагинов вроде Flash, WebGL или Three.js, поэтому презентации работают быстро и нисколько не грузят процессор. И работают на любых устройствах, даже со слабыми видеокартами. Никакого 3D расчета в реальном времени компьютер не производит, все это сделано нами заранее. Компьютер просто показывает уже готовые картинки. Мы тестировали варианты с WebGL, но сочли их неудовлетворительными по производительности для наших задач, поэтому остановились на варианте с простой анимацией готовых изображений без плагинов. Вы сами можете потестировать загрузку процессора при проигрывании анимации одной из наших демо, открыв Диспетчер задач операционной системы Windows. Например на нашем не очень новом ноутбуке Acer загрузка процессора вкладкой браузера с анимацией составляет всего около 1%, что абсолютно недостижимо при проигрывании любой WebGL анимации, там нужно быть готовым к 30-70-процентной загрузке процессора посетителя вашего сайта и к звуку все быстрее и быстрее раскручивающегося вентилятора с целью этот самый процессор хоть как-то охладить. Считаем, что это совершенно не подходит для создания у вашего клиента благодушного настроения, столь необходимого для заключения сделки. Более того, велика вероятность такого достаточно печального исхода: клиент уйдет с вашего сайта как можно скорее, просто чтобы не мучать свой компьютер. Да, именно так: вы вложились в рекламу вашего лендинга, посетитель приходит на ваш сайт по платному (и недешевому) клику - и тут же уходит, ужаснувшись звукам вентилятора своего компьютера. Считаем такую рекламную кампанию заведомо провальной.
2) Второй важный плюс такого подхода - 3D сцена может быть максимально детализированной, с миллионами травинок или листьев на деревьях, так как процессору не нужно будет это просчитывать, это все будет просчитано заранее и "запечено" в изображениях. Поэтому же, когда делают презентацию с 3D в реальном времени, вынуждены сильно упрощать геометрию, уменьшать количество полигонов и деталей, что сказывается на качестве картинки, и посетителю она нравится гораздо меньше той, на которой большое количество подробностей. Так как цель 3D-презентации - продавать человеку товар, эта ограниченность технологий вроде WebGL сильно проигрывает нашему подходу. Наши 3D-конфигураторы "красивее" и реалистичнее. Каждый наш кадр просчитывается компьютером (рендерится) в течение нескольких часов заранее, а в WebGL он должен просчитаться за 0.017 секунды при 60 кадрах в секунду, отсюда и необходимость радикального снижения детализации. В вопросах рекламы, продаж и маркетинга нет места "некрасивому". Все, наоборот, должно быть еще красивее, чем в жизни. С WebGL это невозможно, там все сильно упрощено просто потому, что иначе нельзя, система будет подвисать, если количество полигонов модели будет равняться миллионам, как у нас.
3) Третий важный плюс нашей технологии - motion blur, то есть смазывание очертаний объекта при движении. Этот эффект привычен нам из кинематографа и приятен глазу. В 3D реального времени он или невозможен, или требует настолько мощных вычислений процессора, что это уже будет совсем не реальное время, картинка будет "тормозить". Мы же можем зафиксировать на наших рендерах любой красивый motion blur заранее, просчитывая каждый кадр часами, и показать вашим клиентам уже готовое красивое изображение с размытием движения. Посмотрите наше демо под названием "Домокуб" и обратите внимание, насколько кинематографична анимация поворота дома вокруг своей оси именно благодаря эффекту motion blur. А потом попросите сделать так же нашего конкурента, делающего 3D-презентации на WebGL. Уверены, он беспомощно разведет руками.
4) Четвертый плюс нашей технологии - WebGL часто отключен в браузере по умолчанию. Достаточно набрать в поисковике "как включить webgl в хроме", чтобы понять, насколько это распространенная проблема. То есть вы вкладываете деньги в 3D-презентацию и ее раскрутку, а посетитель вашего сайта, пришедший по платной рекламе, ее может вообще не увидеть! Очень сомнительный расход средств вашей компании. Наша технология работает на обычных картинках и самых простых командах проигрывания анимации, которые никак не могут быть отключены ни в одном браузере.
5) Пятое преимущество - больший контроль. Вам не нужно показывать ваш товар со всех сторон, вам нужно показать его покупателю с тех сторон, которые ВЫ считаете выигрышными. У пользователя должно быть ощущение свободы ("ну я же могу вращать товар"), но свобода эта должна быть контролируемой вами. Таким образом, покупатель идет по вашему сценарию, думая, что он полностью свободен в действиях. В нашей технологии это заложено в самой ее сути - мы рендерим только те кадры анимации, которые будут участвовать в ней. А в WebGL таких ограничений нет, покупатель может вращать ваш товар в любом направлении и не всегда том, в котором вам хотелось бы. То есть в данном случае ограничение технологии (невозможно отрендерить все возможные кадры, такая анимация будет весить сотни мегабайт) становится ее преимуществом - мы с вами очень подробно и тщательно заранее продумываем то, что будем показывать и как будем показывать.